My Insight Hub
Your go-to source for daily insights and updates.
Mobile-Optimized or Mobile-Compromised?
Discover how to ensure your site is mobile-optimized, not mobile-compromised! Unlock tips for a seamless mobile experience today!
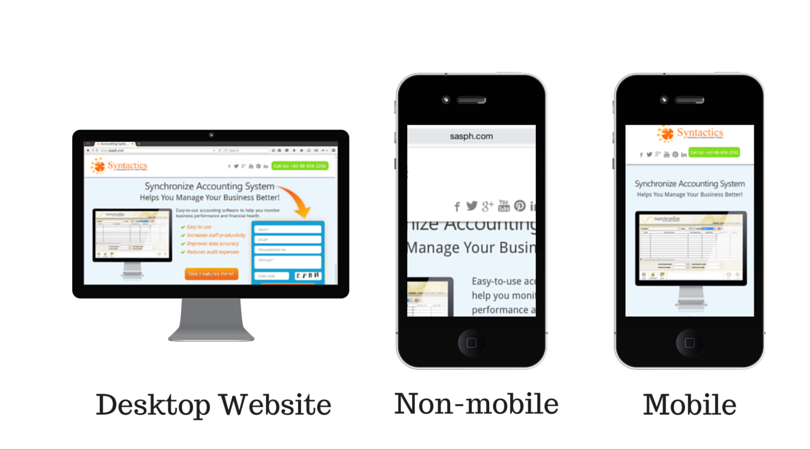
Is Your Website Truly Mobile-Optimized or Just Mobile-Compromised?
In today's digital landscape, having a mobile-optimized website is no longer just an option; it's a necessity. More than half of all web traffic now comes from mobile devices, making it crucial for businesses to ensure that their sites provide a seamless experience for users on smartphones and tablets. However, many websites that claim to be mobile-friendly often fall short, offering a subpar experience that can frustrate users and hurt SEO rankings. This begs the question: is your site genuinely mobile-optimized, or merely mobile-compromised?
To determine if your website is truly mobile-optimized, consider these essential factors:
- Responsive Design: Does your site adjust its layout and content based on the screen size?
- Loading Speed: Does your site load quickly on mobile networks?
- User Experience: Is navigation intuitive and content easily accessible on smaller screens?

Key Differences Between Mobile-Optimized and Mobile-Compromised Experiences
In today's digital landscape, the distinction between mobile-optimized and mobile-compromised experiences is crucial for user engagement and satisfaction. A mobile-optimized experience refers to a website that has been specifically designed and fine-tuned to function seamlessly across various mobile devices. This includes responsive design techniques, fast loading times, and easily navigable layouts that enhance the user experience. Conversely, a mobile-compromised experience often results from websites that do not prioritize mobile users, leading to frustrating usability issues, such as difficult navigation, slow load speeds, or content that does not display correctly on smaller screens.
The impact of these two approaches can be significant. Users encountering a mobile-compromised experience may quickly abandon a site, which can lead to high bounce rates and a loss of potential revenue. In contrast, a mobile-optimized experience can enhance user retention and increase conversion rates by delivering a seamless and engaging interface. Some key factors distinguishing the two include:
- Design Flexibility: Mobile-optimized sites adjust their layout to fit any screen size, whereas mobile-compromised sites often rely on desktop designs.
- Performance Efficiency: Mobile-optimized experiences focus on quick loading times and minimal data usage, while mobile-compromised sites may suffer from sluggish performance.
- User Interaction: Mobile-optimized sites incorporate touch-friendly buttons and gestures, while mobile-compromised sites may still use mouse-driven interfaces.
How to Identify and Fix Mobile-Compromised Elements on Your Site
Identifying mobile-compromised elements on your website is crucial for maintaining a seamless user experience. Start by utilizing tools like Google’s Mobile-Friendly Test to analyze your site’s performance on mobile devices. Pay attention to aspects such as page loading speed, viewport configuration, and potential use of flash elements, which are not supported on most mobile devices. Additionally, check for text readability and whether links are easily clickable. A responsive design is key, so take note of any images or content that do not scale appropriately on smaller screens.
Once you have identified the mobile-compromised elements, it’s time to fix these issues. Begin by optimizing images and videos for faster loading times by compressing files and using modern formats like WebP. Make sure to implement a fluid grid layout so that your website dynamically adjusts to various screen sizes. You may also need to revise the navigation menu to ensure it's user-friendly on mobile devices, potentially adopting a hamburger menu style. Regularly testing your changes with mobile emulators and real devices will help in ensuring that every update enhances usability and accessibility.